Tuy chữ đóng vai trò quan trọng trong việc truyền tải thông tin và tạo tinh thần chung cho các dự án từ CV đến danh thiếp và các website nhưng nó cũng thường bị chúng ta gạt sang một bên, thay vào đó, ta tìm kiếm những bức ảnh đẹp hay thiết kế đồ họa bắt mắt.
Từ điển Merriam – Webster định nghĩa typography là “kiểu dáng, sự sắp đặt hay diện mạo của các con chữ trên trang giấy”. Việc không chú ý lựa chọn và sắp xếp cẩn thận các typeface trong thiết kế sẽ khiến tác phẩm của bạn kém hấp dẫn và không hiệu quả.
Vì vậy nếu bạn muốn dự án thiết kế của mình tốt hơn thì hãy đầu tư nhiều thời gian hơn học về typography. Hầu như mọi thiết kế đều có một điểm chung đó là chữ.
Mục lục bài viết
- Những nguyên tắc cơ bản về typography
- Ngoài những nguyên tắc cơ bản của typography
- 1. Chọn đúng Typeface
- 2. Định dạng văn bản một cách rõ ràng nhất
- 3. Chỉnh kerning
- 4. Kiểm tra độ dài dòng chữ (line length)
- 5. Không sử dụng Leading mặc định
- 6. Sử dụng bộ số oldstyle cho văn bản
- 7. Dùng dấu câu chính xác
- Tóm lại
Những nguyên tắc cơ bản về typography
Có thể bạn sẽ đặt ra câu hỏi: “Có phải nghệ thuật sắp chữ không phải là một môn phức tạp và đòi hỏi nhiều kỹ thuật?”. Không hẳn là như vậy. Thực tế thì trong cuốn sách online Practical Typography, Matthew Butterick đã biện luận rằng việc học một cách thật đơn giản và áp dụng một số quy tắc cơ bản sẽ giúp bạn vượt xa dẫn trước các designer khác.
“Đây là một phát biểu táo bạo nhưng tôi ủng hộ nó: Nếu bạn học và tuân theo năm quy tắc về typography này thì bạn sẽ trở thành typographer giỏi hơn 95% nhà văn chuyên nghiệp và 70% designer chuyên nghiệp.”
Matthew Butterick
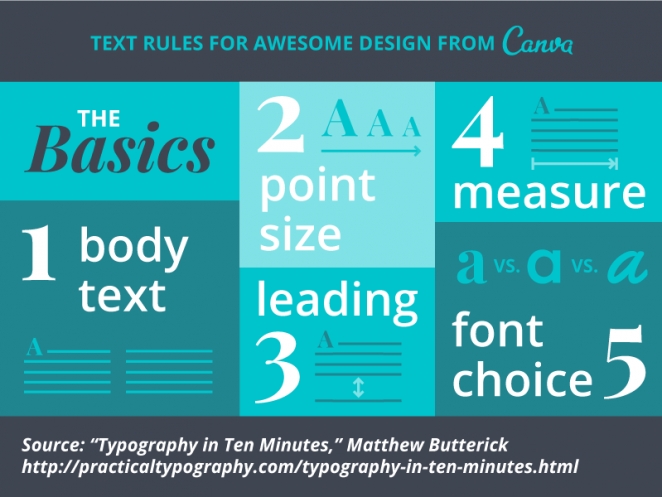
Theo đó, những thiết kế của bạn cũng sẽ tốt hơn nhiều người. Vậy thì 5 nguyên tắc ấy là gì?
- Ưu tiên đoạn phần thân bài vì nó chiếm số lượng nhiều nhất.
- Việc làm tốt phần thân bài sẽ giúp bạn có nền tảng tốt cho những phần còn lại của thiết kế.
- Chỉnh đúng kích cỡ chữ sao cho phù hợp với bản thiết kế.
- Điều chỉnh khỏang cách giữa các dòng. Giới hạn độ dài của dòng chữ để dễ đọc hơn.
- Lựa chọn các font chữ một cách khôn ngoan.
Ngoài những nguyên tắc cơ bản của typography
Chúng tôi sẽ không bao quát những nguyên tắc cơ bản về typography quá nhiều ở đây. Thay vào đó, chúng tôi sẽ đi sâu vào vài điểm đáng chú ý hơn của typography. Những phần sau sẽ bao gồm vài nguyên tắc nâng cao về chữ sẽ giúp bạn tinh chỉnh tác phẩm typography.
Một vài nguyên tắc sẽ được xếp vào loại “typography vĩ mô” (nhìn vào bức tranh lớn để xét tính thẩm mỹ và cấu trúc của nó) trong khi những nguyên tắc khác sẽ liên quan đến “typography vi mô” (có nhiều các chi tiết như khoảng cách và căn lề).
Điều quan trọng là phải chú ý đến cả hai khía cạnh trên để tác phẩm đẹp và có hiệu quả hơn trong việc nâng tầm thiết kế của bạn.
Bạn đã sẵn sàng chưa? Hãy cùng tìm hiểu nhé!
1. Chọn đúng Typeface
Không có gì khó hiểu khi nhiều người nghĩ rằng tính rõ ràng (legibility) và tính dễ đọc (readability) là một. Thực ra là không phải như thế.
Tính rõ ràng (legibility) là một đặc điểm tạo thành typeface bởi các nhà thiết kế chữ. Từng chữ cái một được thiết kế tốt, có thể dễ dàng nhận diện và phân biệt với các chữ khác.
Một vài typeface nhìn rõ ràng hơn những cái khác. Ví dụ, kiểu chữ viết nguệch ngoạc, typeface viết tay sẽ khó giải mã hơn những kiểu chữ không chân đơn giản.
Điều này thường diễn ra trong sự lựa chọn các typeface cho phần thân bài và cho trang trí.
Typeface cho văn bản được thiết kế để dễ đọc với tính rõ ràng cao trong khi typeface trang trí thường được thiết kế để thu hút sự chú ý hay truyền tải tâm trạng hay tính cách, vì vậy tính rõ ràng có thể không là sự ưu tiên của nhà thiết kế.
Bạn không có quyền kiểm soát tính rõ ràng của font, trừ khi bạn thay đổi font. Không phải tất cả font chữ đều thích hợp cho mọi bối cảnh thiết kế và việc chọn đúng font chữ có thể là chuyện đòi hỏi phải khéo léo và tốn thời gian, sự luyện tập để làm chủ nó.
Nhưng bạn có thể tìm typeface nào đó được thiết kế đặc biệt rõ ràng nếu quan tâm nhiều đến tính rõ ràng của văn bản.
Một số đặc điểm của font chữ rõ ràng bao gồm:
- Diện mạo rõ ràng: Những typeface được xem là rõ ràng khi không lôi kéo nhiều sự chú ý. Kiểu chữ bình thường trung tính và được hòa quyện với xung quanh thay vì nháy sáng hay làm vui mắt.
- X-Height lớn: Đây là chiều cao của chữ thường. Một x-height có chiều cao tương ứng với các chữ cái viết hoa làm tăng tính rõ ràng.
- Counters rộng: Khoảng trắng hay phần bo lại bên trong các con chữ như a, b, c, e và o. Phần counter mở và rộng hơn làm cho chữ rõ ràng hơn.
- Thiết kế có độ tương phản thấp: đặc trưng của thiết kế bị hạn chế chẳng hạn như các nét (stroke) đồng nhất, chữ có chân khó thấy,… Hình dạng chữ bị cường điệu, độ biến dạng lớn của các nét tạo thành những kí tự hay chữ có chân quá mỏng hoặc quá dài có thể làm giảm tính rõ ràng.
2. Định dạng văn bản một cách rõ ràng nhất
Đối với những thiết kế và tài liệu chứa nhiều chữ, một trong những điều quan tâm đầu tiên đó là tính dễ đọc (readability).
Không giống như tính rõ ràng (legibility), tính dễ đọc (readability) hoàn toàn có thể kiểm soát được và được thực hiện với nhiều sự lựa chọn của bạn trong việc sử dụng, sắp xếp và định dạng kiểu chữ. Nói cách khác, những điều này quyết định độ dễ đọc của văn bản.
Để tăng tính dễ đọc của văn bản đến mức tối đa, bạn sẽ muốn chú ý về cách lựa chọn kích cỡ chữ, khoảng cách (gồm tracking, leading và kerning), canh lề, độ dài của dòng chữ, màu sắc và độ tương phản của văn bản với phông nền. Hãy cùng xem các mẹo ít người biết về tính dễ đọc sẽ giúp bạn điều chỉnh hiệu quả văn bản của bạn.
3. Chỉnh kerning
Kerning là khoảng cách giữa hai chữ cái (hoặc các ký tự khác như: số, dấu câu,…) và quá trình điều chỉnh khoảng cách để giảm khoảng trống không phù hợp giữa các chữ cái hay tăng khoảng trống giữa các kí tự khó đọc.
Đôi khi kerning mặc định của một font chữ không chuẩn đối với một số cặp ký tự nhất định, vì thế bạn sẽ muốn chỉnh thủ công để khoảng cách giữa tất cả các chữ cái trông phù hợp.
Kerning dường như là chi tiết không quan trọng hay không cần thiết nhưng việc chú ý thêm về kerning vào cuối quá trình thực hiện dự án có thể tạo sự khác biệt lớn giúp cho typography của bạn trông trau chuốt hơn.
Hơn nữa, đôi khi những lỗi về kerning có thể khiến chữ khó đọc hay thậm chí là đọc nhầm thành cái gì đó mà bạn không có ý như thế (hai chữ cái dính với nhau như chữ “r” và “n” có thể bị nhầm thành chữ “m”).
Không nhất thiết phải mất thời gian để kerning phần thân của văn bản. Bất kỳ vấn đề về khoảng cách giữa các chữ cái sẽ không bị nhận ra ở cỡ chữ 10 hay 12 pt.
Kerning tạo sự khác biệt lớn nhất là ở những chỗ văn bản lớn và đễ đọc như các tiêu đề hay logo sử dụng typography.
Muốn được hướng dẫn kỹ hơn về kerning, bao gồm các cặp chữ cái hay có vấn đề mà chúng ta cần chú ý cẩn thận, hãy tham khảo Beginner’s Guide to Kerning Like a Designer.
4. Kiểm tra độ dài dòng chữ (line length)
Line length, hay còn được gọi là measure (độ dài của dòng), chi phối khả năng đọc văn bản của bạn. Nếu độ dài của dòng quá dài hoặc quá ngắn sẽ khiến cho người đọc gặp vấn đề về việc đọc lướt văn bản. Trung bình một dòng có từ 45-75 ký tự (bao gồm phím cách và dấu câu) đây là cách đo ước tính theo kinh nghiệm, mặc dù độ dài lí tưởng sẽ dựa trên đặc điểm kiểu chữ của bạn (typeface).
Có một hướng dẫn giúp bạn dễ dàng ghi nhớ hơn, Ilene Strizver, một typographer và tác giả của Type Rules! The Designer’s Guide to Professional Typography, đề xuất nên sử dụng 9-12 từ cho đoạn văn bản không canh lề và 12-15 từ cho văn bản canh đều hai lề.
5. Không sử dụng Leading mặc định
Leading (khoảng cách giữa các dòng) có thể có tác động đáng kể đến độ dễ đọc của một khối văn bản. Với độ dài dòng chữ, điểm mấu chốt là tìm được một khoảng cách phù hợp, nếu khoảng cách quá hẹp hoặc quá lỏng cũng sẽ làm cho việc đọc trở nên khó khăn hơn.
Và điều này cũng cho thấy thiết lập tối ưu cho leading sẽ phụ thuộc vào phong cách, kích cỡ và dạng chữ thường hoặc in của font chữ bạn chọn. Nhìn chung, văn bản dùng kích cỡ chữ nhỏ hoặc có dòng chữ dài có lợi cho việc làm nới rộng leading, giúp văn bản dễ đọc hơn. Hầu hết quá trình xử lý văn bản và các chương trình thiết kế có chế độ cài đặt mặc định hoặc “tự động”, thường hơi bị quá hẹp.
Bạn nên chỉnh khoảng cách giữa các dòng lớn hơn 120 – 150% so với cỡ chữ (point size) của văn bản để điều chỉnh chế độ mặc định sang dạng dễ đọc hơn. Ví dụ, nếu cỡ chữ của văn bản là 12 pt. và bạn chọn leading trung bình là 130% thì bạn có phép tính nhân 12 x 1,3 = 15,5 pt. Leading sẽ khoảng 15,5 pt.
Hình ảnh trên cho thấy leading đang được điều chỉnh. Bạn có thể thấy sự khác biệt không nhiều nhưng có hiệu quả rõ rệt. Văn bản ở bên phải chắc chắn dễ đọc hơn.
6. Sử dụng bộ số oldstyle cho văn bản
Vài bộ font đi kèm với hai kiểu chữ số: oldstyle và lining. Kiểu số oldstyle (được biết đến là những chữ số không thẳng hàng hoặc cao thấp không đều nhau) khác nhau về chiều cao và sự canh hàng (alignment), trong khi đó kiểu số lining thì đồng bộ chiều cao phù hợp với cả chữ viết hoa.
Khi một khối văn bản có quá nhiều số, kiểu số oldstyle dễ dàng kết hợp với chữ viết thường để tạo ra một đoạn văn trôi chảy và dễ đọc hơn.
Chữ số linning thích hợp hơn khi sử dụng cho một danh sách của những chữ số hoặc nơi chữ số xuất hiện cùng với những chữ in hoa (giống như ở tiêu đề).
7. Dùng dấu câu chính xác
Nhiều người không quen sử dụng các tài liệu tham khảo bằng tiếng Anh. Tuy nhiên, các vấn đề về dấu câu như (lỗi chính tả, ngữ pháp hay lỗi viết hoa viết thường nói chung) rất cần thiết đối với một typographer chuyên nghiệp.
Nếu bạn muốn kiểm chứng văn bản của riêng bạn hay của một người khác thiết kế, thì đây là phần bạn không thể bỏ qua nếu muốn kết quả cuối cùng của bạn trở nên đáng tin và trông lịch sự hơn.
Vậy chúng ta hãy cùng xem qua một số loại dấu câu thường xuyên làm văn bản trở nên lộn xộn và bị lạm dụng quá nhiều.
a) Kí hiệu “&” vs từ “và”
Có thể dễ dàng đánh máy kiểu truyền thống mà không cần suy nghĩ về nó, và dấu ampersand (&) là một trong những thủ phạm phổ biến nhất. Chúng ta đều dùng dấu & để rút gọn văn bản nhưng nó thật sự không phải một sự thay thế thích hợp cho từ “ và” trong bất kì các văn bản trang trọng nào. Trừ khi bạn đang hướng theo một phong cách riêng biệt mà những hiển thị khác, luôn nhắc đến từ “và” trong thân văn bản. Một ngoại lệ thường được chấp nhận là dùng cho các từ liên quan trong một dãy liên tiếp mà từ “và” đã có sẵn (iThe DJ plays pop, hiphop, and rhythm & blues).
Cũng không có nghĩa bạn không được dùng dấu &. Một số thương hiệu vẫn dùng dấu & trong việc xây dựng thương hiệu và logo. Ví dụ như: Dolce & Gabbana, Tiffany & Co., & Barnes & Noble,…
b) Dấu gạch ngang vs Dấu gạch nối
Các thể loại dấu câu là một trong nhũng thứ khó khăn nhất trong soạn thảo và typography. Nhưng hy vọng rằng chúng tôi có thể loại bỏ những khó khăn đó cho các bạn tại đây .
Chúng tôi sẽ nhìn vào những dấu gạch nối, dấu gạch ngang – mỗi loại dấu đều có sự khác biệt và chức năng đặc trưng riêng .
Đây là một cách nhìn tổng quan ngắn và dễ dàng để có thể đưa ra điểm khởi đầu cho các bạn trong việc sử dụng dấu gạch nối và dấu gạch ngang một cách chính xác.
Hyphens (-): Dấu gạch nối là dấu ngắn nhất trong ba dấu. Chúng được dùng để:
- Dùng để làm dấu gạch nối một số danh từ phức tạp (Mother-in-law) và tính từ ( Sugar-free).
- Dùng để đính kèm các tiếp đầu ngữ trong câu (mid-July, ex-husband, non-dairy).
- Dùng cho các từ nghỉ trong một dãy liên tiếp nhau (two-, three- , four-year-olds) hoặc phần cuối của một dòng.
- Dùng trong số điện thoại.
En dashes (–): dấu gạch ngang dài hơn dấu gạch nối nhưng sẽ ngắn hơn em dashes. Chúng được dùng để:
- Dùng trong số, ngày tháng, và dãy thời gian (2 – 4 ounces , tỉ số 24 – 15, 1990 – 2002 , 4:00 – 6:00 p.m ).
- Dùng để biểu thị sự liên kết hoặc chỉ dẫn (chuyến tàu Bắc – Nam , chuyến bay Sài Gòn – Hà Nội).
- Những phím tắt: Option + hyphen trên MAC, Alt + 0150 cho Windows.
Em dashes (—): Em dashes là dấu dài nhất trong ba dấu.
Trong in ấn, hai dấu gạch nối không thể thay thế cho dấu em dashes, mặc dù một số bộ vi xử lý từ sẽ tự động hóa chuyển đổi chúng thành một.
Em dashes có nhiều mục đích, và đôi lúc được sử dụng ở vị trí của dấu phẩy, dấu ngoặc đơn, dấu hai chấm. Nhưng sau đây là những chức năng phổ biến nhất của Em dashes:
- Dùng để làm gián đoạn một ý nghĩ hoặc làm nổi bật cái ý kiến trong suy nghĩ đó.
- Dùng để chèn thông tin không cần thiết (tương tự như ngoặc đơn).
- Dùng để giới thiệu một danh sách (tương tự như dấu hai chấm).
- Dùng để nhấn mạnh một tuyên bố hoặc đưa ra một kết luận, chúng thường nằm ở cuối câu.
c) Ngoặc kép cong vs ngoặc kép thẳng
Ngoặc kép cong và ngoặc kép thẳng được dùng với hai mục đích khác nhau, nhưng nhiều người vẫn mắc sai lầm khi sử dụng chúng thay thế cho nhau.
Ngoặc kép thẳng không thật sự được xem như dấu ngoặc kép: Chúng khiến ta mắc bẫy, khi được dùng đúng chúng thể hiện đơn vị đo lường cho feet (‘) và inches (“).
Khi nghi ngờ các vấn đề về dấu cấu trong thiết kế văn bản, tốt nhất là nên tham khảo những cuốn sách viết tay, hoặc từ những nguồn trực tuyến đáng tin cậy như Purdue University’s Online Writing Lab hay Oxford Dictionaries’punctuation and grammar guides.
Tóm lại
Chúng tôi hy vọng bài hướng dẫn này đã cung cấp cho các bạn nhiều mẹo hữu ích để nâng cao khả năng typography lên một tầm cao mới.
Nguồn: Sưu tầm.